The Brief
Google came to Deeplocal to create a memorable, interactive experience for guests inside of the store to experience Year in Search in an unprecedented way. Year in Search is an annual initiative by Google that provides insights and information about the most popular and trending search queries made by users on the search engine over the past year. It typically includes various categories such as top trending searches, people, events, movies, music, and more.
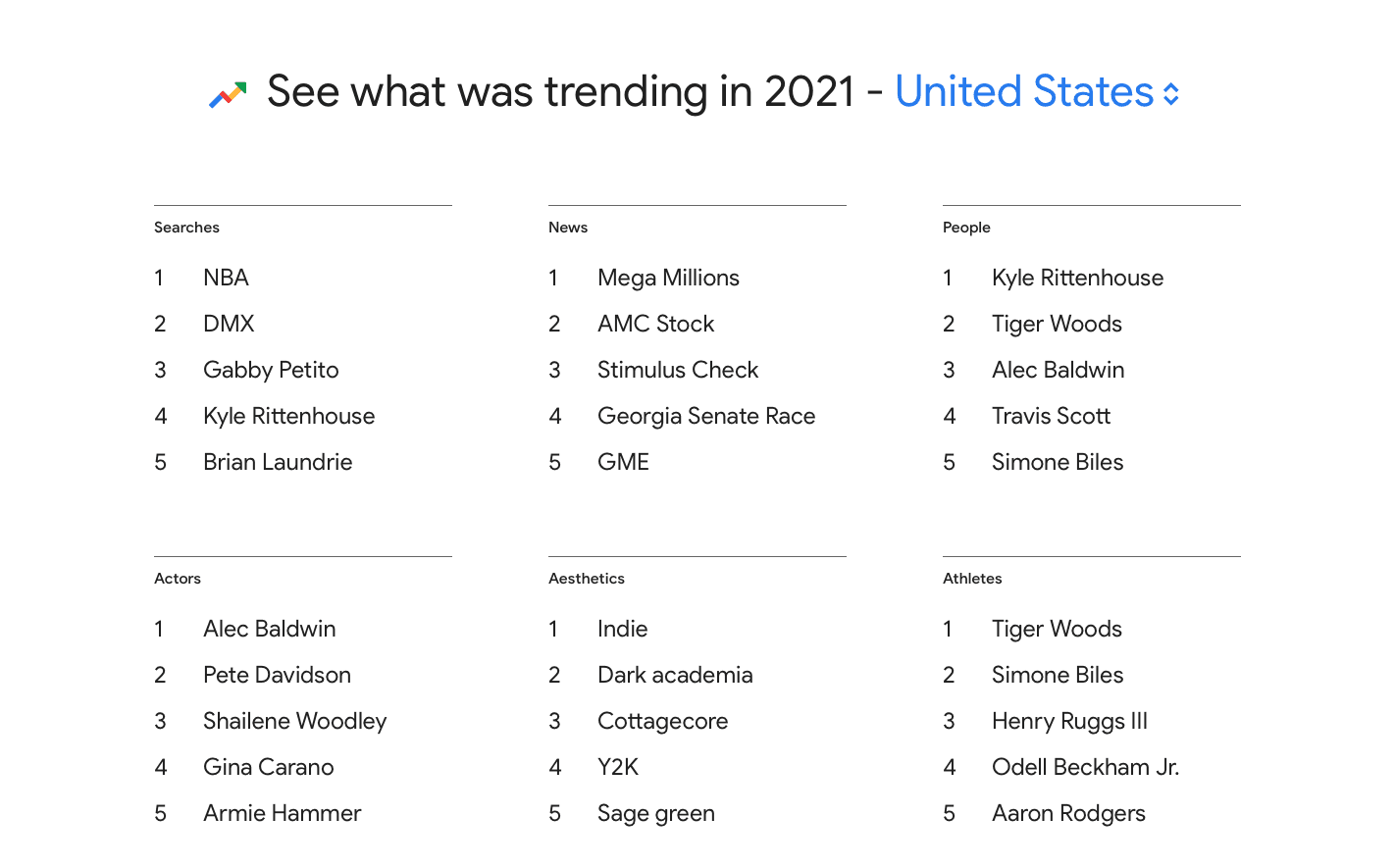
Year in Search 2021 trending results
The Challenge
In past years, Google has presented the year's most significant moments and trends search engine insights through interactive features, videos, and data visualizations. However, this had never been done before in a physical, interactive manner.
The project was to be displayed in the Imagination space, a 17-foot-tall circular glass structure with interactive screens in the heart of the Google Store. Set in a retail environment, several constraints were set in place such as noise level, technological limitations, and spacial limitations.
Inside of the Google Store; Imagination space featured in the center inside of the glass structure
My Role
I worked closely with our client, Google, to craft a user flow for this new experience in the Google Store. I led UX design for how a user would interact with the experience using physical gestures and I assisted designing the on screen graphics and animations.
Iterating
As the lead UX designer on the project, I started my process by gaining a better understanding of the guests that visit the Google store and step inside the Imagination Space.
Through these findings, I was able to start crafting a flow for the experience. Ensuring that no detail was left untouched, I wanted each and every part of the experience to feel intentional and magical.
I worked collaboratively with our client and cross-functional team to test the user flow in a testing environment. I was able to go on-site and test the experience and make changes twice before the experience went live.
Final Work
The final experience pushed the boundaries of retail interactive experiences. The ambient sounds and visuals coming from the Imagination Space alone was a warm invitation for any guest walking by to step inside.
Thanks to a camera inside the space, we were able to sense when a guest steps inside. Upon entry, a user was asked to say a month they'd like to see a deep dive video on.
Upon completion of a deep-dive video, an interstitial state appeared asking a user to say another month they'd like to see. If no selection was made, the next available month was shown until a user exited the space.
Final Year in Search ambient state
Year in Search ambient state close up
Guest selects "May" as their month of choice
Deep-dive video in progress
Deep-dive video in progress
Deep-dive video in progress